完美像素手册 视觉篇
网站编辑:红莲 │ 发表时间:2019-10-04 21:35

虽然ustwo的产品内容很多元,从移动App到游戏都有,但是他们也有一套自己的设计原则,我们来一起了解一下吧~
— 以下内容均为UIBANG整理翻译,转载请注明出处 —
用户 ?
你的首要关注点始终是用户。知道他们要什么,然后尽快搭建合适的架构满足用户需求。要时刻牢记,什么才是适合用户的,比如,扁平化、网格、看起来很高大上的页面的受众人群都比较年轻,而年纪比较大、玩不转科技的用户就喜欢偏拟物的设计。

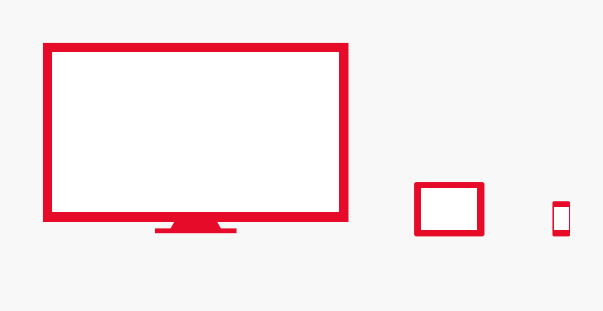
环境 ? ?
环境不仅是指产品的设计平台,也包括使用的物理环境。比如,电视机的使用参数和手机就不一样——看电视时人离得比较远,而且基本都是在室内遥控。同时,这也意味着根据环境的不同,界面的文本大小、配色、对比度等都要不同。

易用性
易用性是针对每个用户的——不仅仅是对于身体不便的特殊人群。对好的设计来说,易用、清晰是必须的,不过我们也会教给大家一些步骤方法,让那些即使有色觉缺陷或阅读障碍的人群,也能轻松操作你的作品。之后会有一整章节做系统的讲解。

崩坏的情形 ? ?
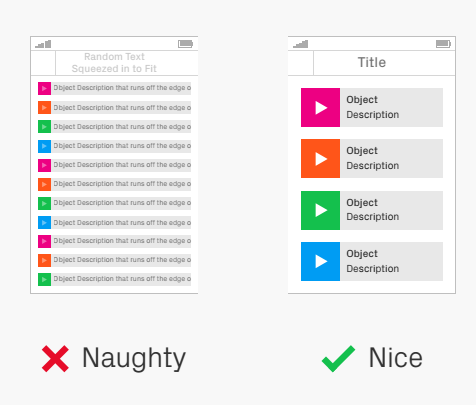
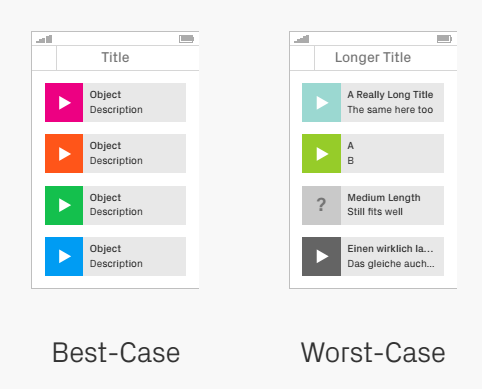
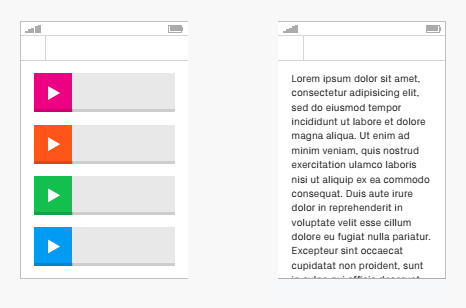
这个原则和上面的易用性有点关系。就是说要确保你的产品在实际用户手上不会崩坏。我们通常都会极力把文字或者图像设计得漂亮并且让客户印象深刻,但同时也要确保你的设计不会因为文本框过长、翻译问题、缺失图像等因素而无法使用。你可以炫技,但你更要确保细节。

功能可供性 ? ? ??
功能可供性意思就是说通过一些感知的方式传达物品的功能。比如,按钮设计得稍微凸出一点,门把手的大小和位置要适合抬手的高度之类的。这个技巧也可以增强交互。常用的可供性设计包括仿真按钮的深度,在屏幕上像卷轴一样地展开出现的文字。

文案 ?
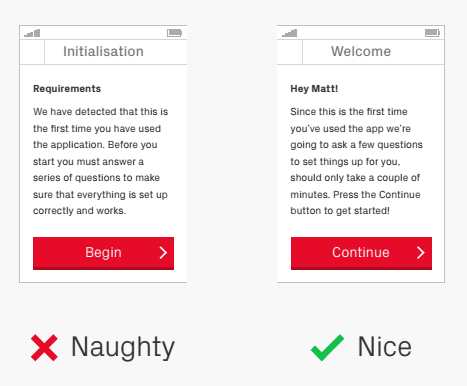
设计中的文字内容和样式本身一样重要。好文案让App比较容易理解,也比较有个性。就像是跟人讲话一样,而不是一个木讷的机器人,还能创造出和用户的情感联系,提升产品的用户体验。

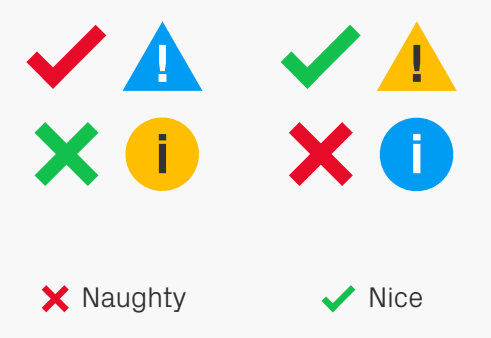
颜色和形状 ?
某些颜色和形状在设计里已经有固定的含义了。忽视这种约定俗成的东西,会让用户产生混乱。绿色和“√”意味着好,红色和“×”意味着不好,不能混淆。同样,黄色和三角形通常是警示,蓝色和圆圈一般都表示有详细内容。

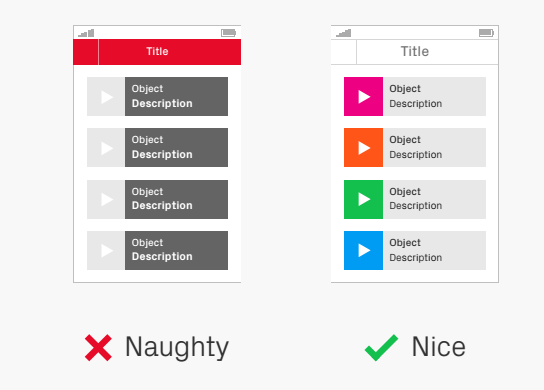
视觉等级 ? ? ? ??
布局、颜色和字体排印对吸引眼球和信息传达有很大的影响。要思考你想让用户在页面上看到什么,按什么顺序看,然后就按照这个重要性的等级来设计。可以用对比色、粗体、大号字等等各种手段来吸引眼球。当然,也要考虑文化背景。比如说,西方人习惯从屏幕左上方开始阅读,那你设计就要按这个优先级来。

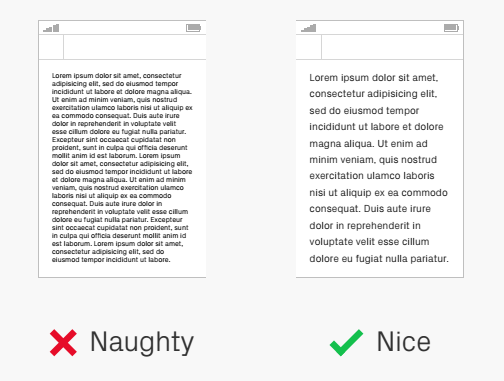
字体排印 ? ?
字体排印通常会被忽视(就是字体、字号、缩进、间距等),由于大部分的信息都是通过文本表达的,所以这点很重要。在其他媒介上,也要注意这个基本原则:大小是否合适?行距和单行文本长度能否让用户舒适阅读?不要迁就不合理的字体设置——对待文字也要有基本的尊重。

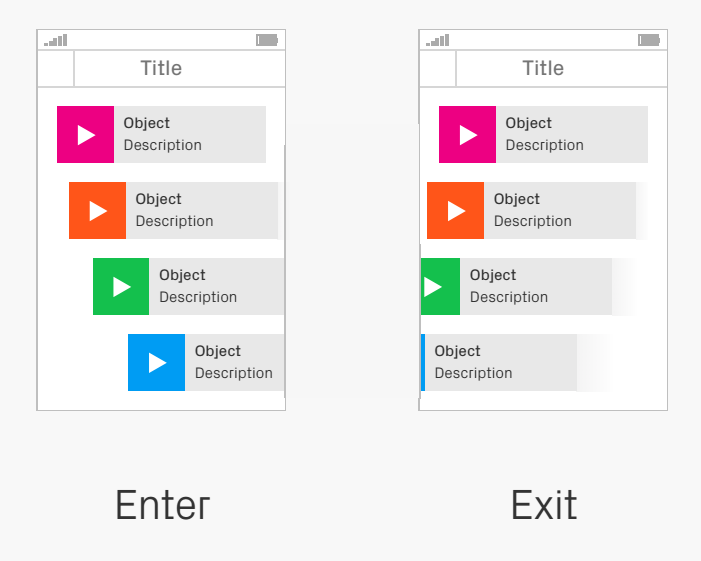
动效 ? ?
越来越好的硬件不仅让设计看起来不错,而且动效也更加精美。小动效能够加强界面,让界面看起来更有个性,还能切中产品功能。比如,你想让用户注意到你设计的一个新按钮,那你可以设计一个定时、周期性的跳跃来博眼球。

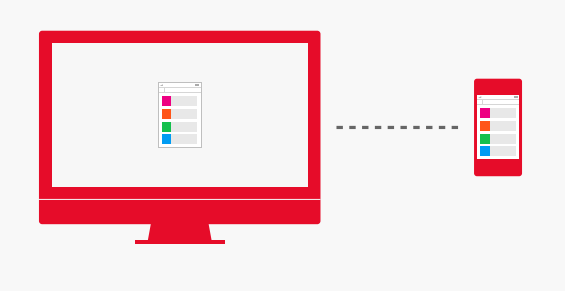
测试 ? ?
测试才是王道。电脑不同,屏幕分辨率、硬件、可看视角、录入方法都不同。有很多预览工具都能直接把你的设计搬到终端设备上,而且能实时更新。要用!赶紧地!

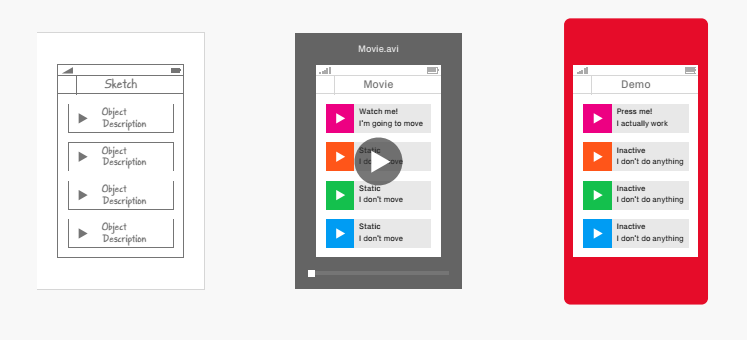
画原型图 ? ?
原型图和测试紧密联系,原型图可以把你的想法和设计迅速表现出来。它的形式也是多种多样的,可以简单的在纸上画画,也可以在电脑上画。纸上画草图是非常简单的,要是用动画表现,你还要用视频或者代码呢。

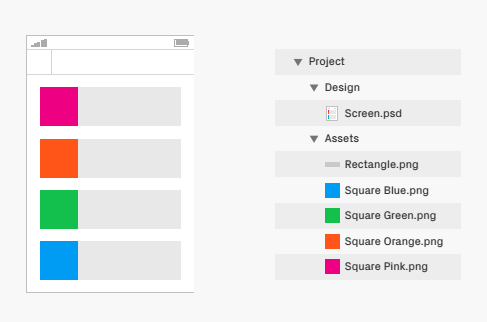
结构 ? ?
没有人是孤立的,电脑里的文件也是这样。好的组织结构可以节省很多时间。文件整理得好或者分层设计得好,对于其他设计师来说会更一目了然,而且开发人员也很乐意看到有逻辑性的命名。

休息一下吧
搞设计的动不动就陷进设计里,但有时休息一下往往会有意想不到的收获——不仅为了身体健康,而且可能会带来新的视角。泡杯茶,散散步,回来兴许就想出方案或者揪出一个错了呢!

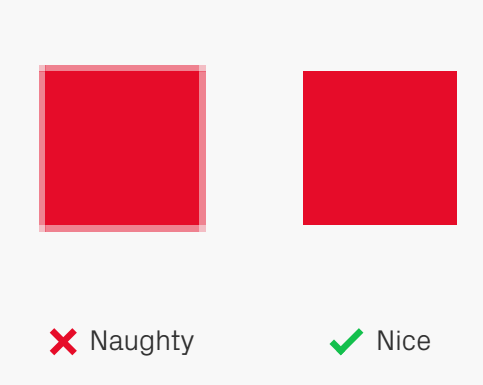
边缘要清晰 ? ?
边边角角一定要清晰,模模糊糊的不行!

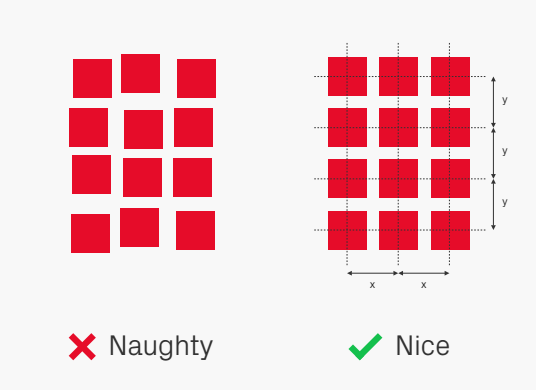
对齐和间距 ? ?
变成大师,第一步是要清晰,第二步就是要确保对齐和间距!

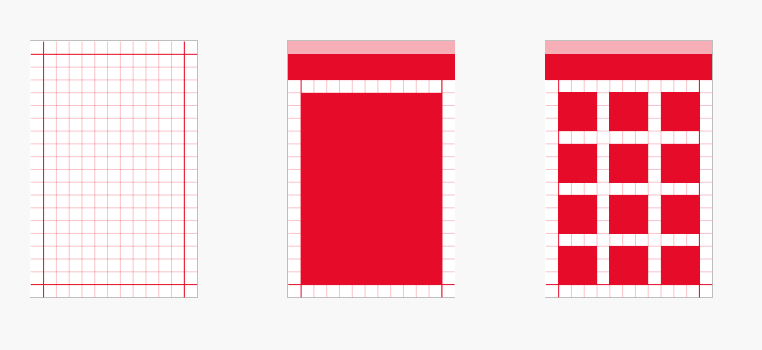
一致性 ?
多个对象的对齐也很重要。标题栏、后退按钮、页脚等的边距要保持一致。最好的方法就是用网格,这样就不会乱啦!

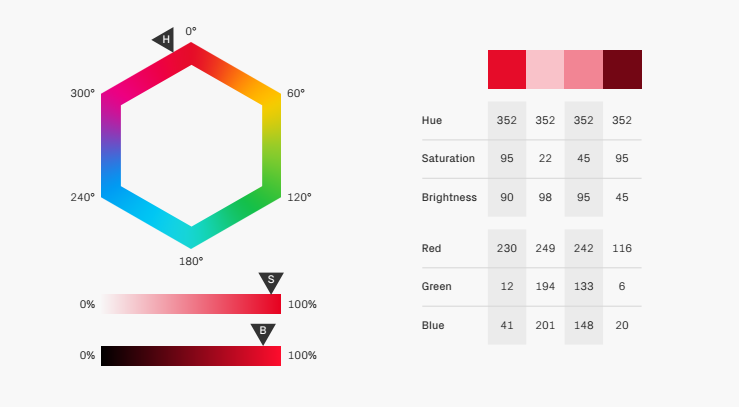
颜色模型 ?
HSB 绝杀!创建色板时候用HSB,一用你就知道细微差别了。上面的例子里H(色调)不变,调整S(饱和度)和B(亮度)就可以调配出不同的颜色。对照看看是不是比RGB牛?

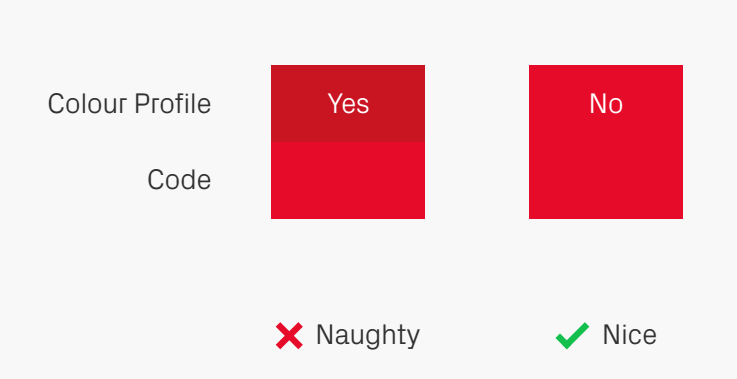
颜色管理 ? ?
色彩管理在打印时比较方便,但是用在数字化上可能麻烦很多。你在创作时能够控制颜色,但是当掺和进什么代码之类的,可能就会配错了。所以就不要想那么多,试试就知道了,反正几秒钟就试好了,又不花钱~

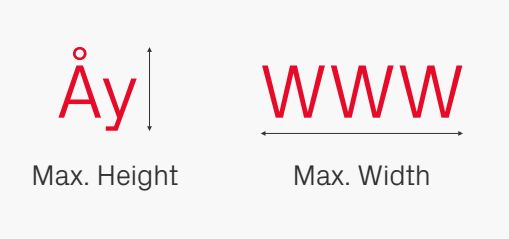
文本高和宽 ?
这两点是建立在动态文本上的,比如说翻译、或者是用户创建的文本。你可以用“A”和“y”就知道文本最高有多少,同样,如果要试试一个文本框能打几个字,可以用大写的“W”,因为这个是最胖的字母了,它都能装得下,其他的肯定也行。

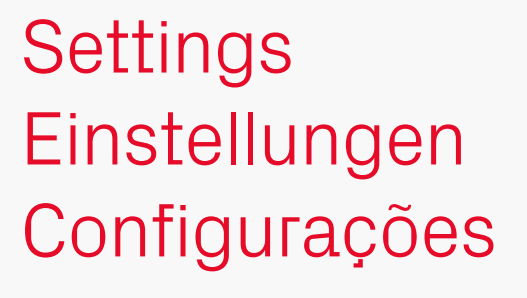
文本长度 ? ? ?
如果你设计的产品是面向国际的,那你还要考虑到用其他语言时文本的长短。看看下面那个例子,你就能发现settings变成德文和葡萄牙语时长度增长多至75%。

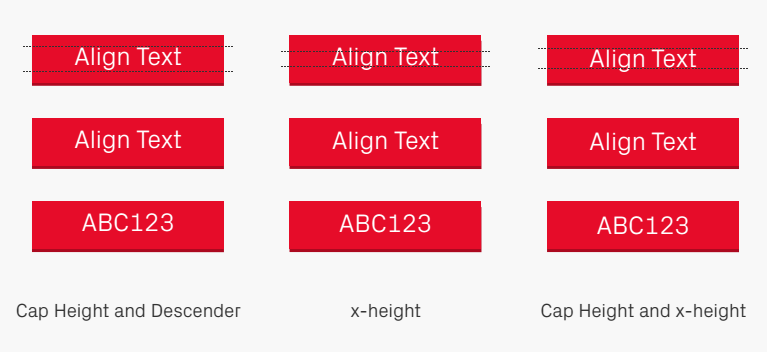
按钮上的文本对齐 ? ?
下面的是三个按钮文本对齐的例子。哪种最好,要看具体参数,比如说字体不同(以大写字母为参照的高度和以字母“x”为参照的高度,比例就不一样)、大小写、数字或者是三个都有。要确保一旦你选定了一个原则,就要从一而终。这是王道!

以大写字母高度和下行 ? ? ? ? ? ? ? ? ?以字母x高度为基准 ? ? ? ? ? ? ? ? ?以大写字母高度
字母高度为基准 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 字母x高度为基准
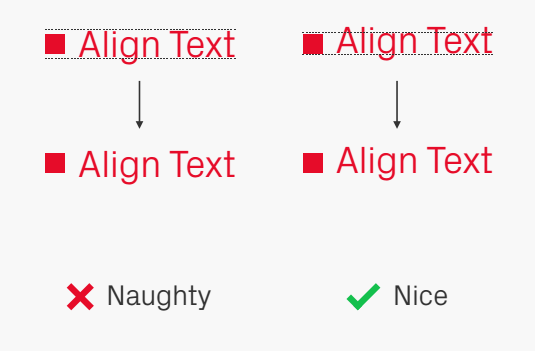
文本和对象对齐 ? ? ?
为了视觉效果,基本都是以字母“x”高度为基准,而不是以大写字母高度为基准的。下面两个例子就是示范。

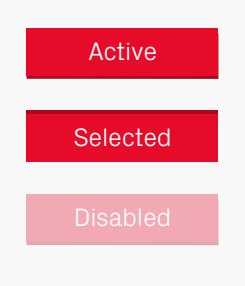
对象状态 ? ? ?
所谓的交互性,可能需要你除了默认状态,还要多画几个不同的对象状态。要根据具体平台和输入方法不同决定需要画几个,这样能增强设计的交互性。

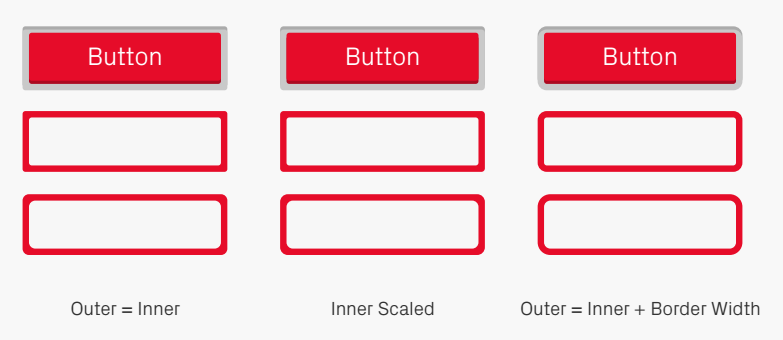
边框和圆角半径 ?
界面里的元素经常需要一些边框,直角边框很容易做,但是怎么根据内部圆角半径计算出外部圆角半径呢?这有几个例子,最常用的就是:内外部圆角半径一样,按内部圆角半径的比例缩放,或者是把边框宽度和内部圆角半径相加。后者是最好的,因为边角不会凸出来厚厚的一块。

外部 = 内部圆角半径 ? ? ? ? 按内部圆角半径比例缩放 ? ??外部 = 内部圆角半径 + 边框宽度
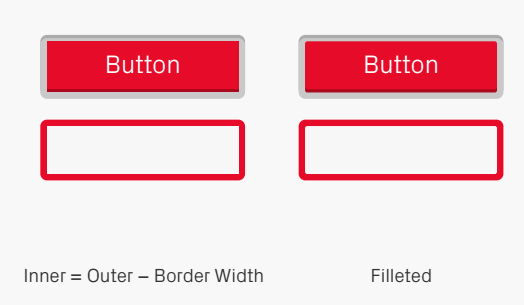
边框和圆角半径(圆角命令) ?
如果把上面第三个方法反向操作,你就能得到内部圆角全变直角的形状。在这种情况下,可以小小的加一点半径,虽然在算法上这样是不对的,但是视觉效果会好一点。这种方法就是圆角化,或者叫通过圆角命令(CAD制图里面好像有这个)使每个内角都是圆角。

内部 = 外部圆角半径 ? ? ? ? ? ? ? ? ? ? ? ? ? ?使用圆角命令- 边框宽度
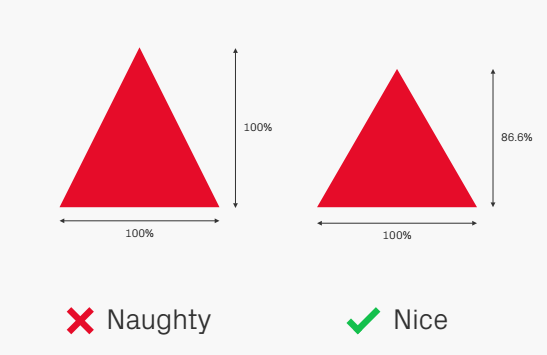
等边三角形 ? ?
有些绘图软件默认绘出的三角形不是等边,而是高宽相等的三角形(等腰三角形)。这时候把纵向的高度的参数改成底边的86.6%就能得到一个等边三角形了。

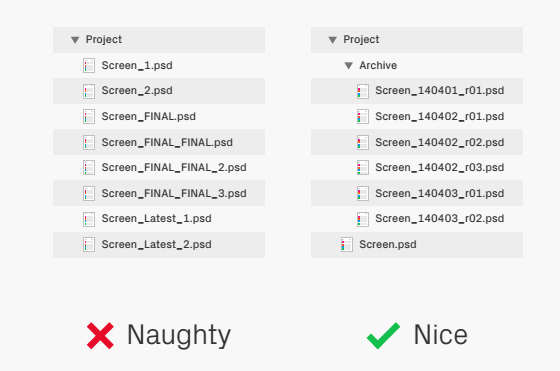
版本控制
虽然现在设计师可用的软件很多,但是最后还是免不了要自己整理文件,有时候还挺耗时间的。下面这个系统就很好,最新文件是置顶的。在一天的开始或者某个重要的时间结点,把文件复制好就放在上面那个Archive(档案)文件夹里,命名按照年月日来,写清楚是第几稿就可以了。清爽吧!